Refining Customer Experience for an e-commerce brand
BLDWN

Services
Strategy
Competitive Research
UX Design
UI Design
Visual Design
User Testing
Year
2017
<h2 class="heading-xxsmall">Summary</h2>
BLDWN was getting a significant number of inquiries regarding their women’s fits. In order to provide a better customer experience and reduce the demand on customer service staff, we built a bespoke, interactive fit guide. The staff could direct customers to the guide. Relevant product detail pages would like to it as well.
About BLDWN
BLDWN is a modern American fashion brand for men and women. They are inspired by the stories of American design and the collective group of American artists and creative minds that have shaped global culture.

Preparation
To accomplish our goals efficiently, we had an initial alignment meeting with all parties involved. We needed to get everyone on the same page, identify potential conflicts, solutions, and milestones.
With a plan of action, we commenced competitive analysis to see what tools already existed. Our research resulted in a few similar tools but all lacked what we considered to be key features to support customers. We pulled from a couple of brands but ultimately came up with our own solution that we believed brought together the best of both while introducing a more streamlined user experience.
Objectives
We wanted to make sure the fit guide was:
- Easy to navigate
- Sortable based on either fit or rise
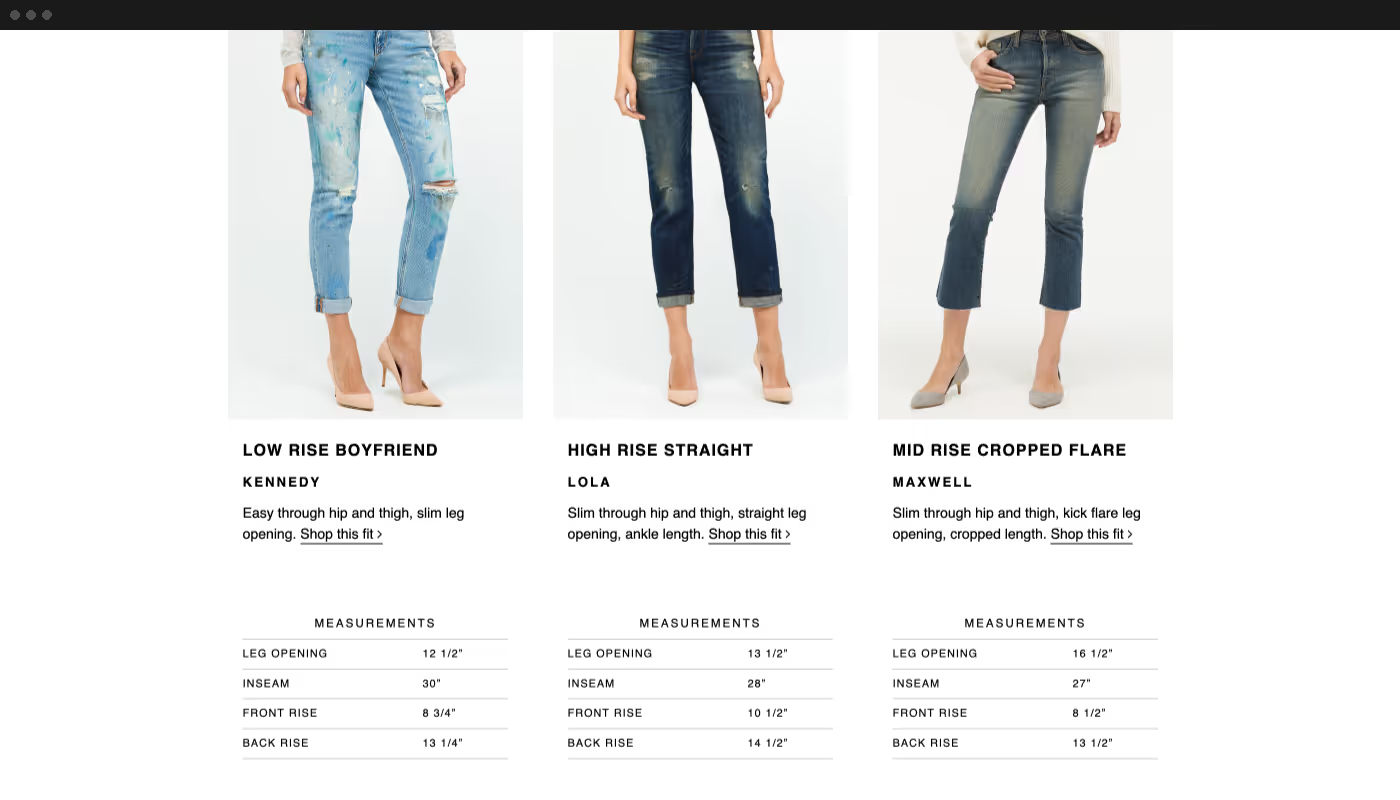
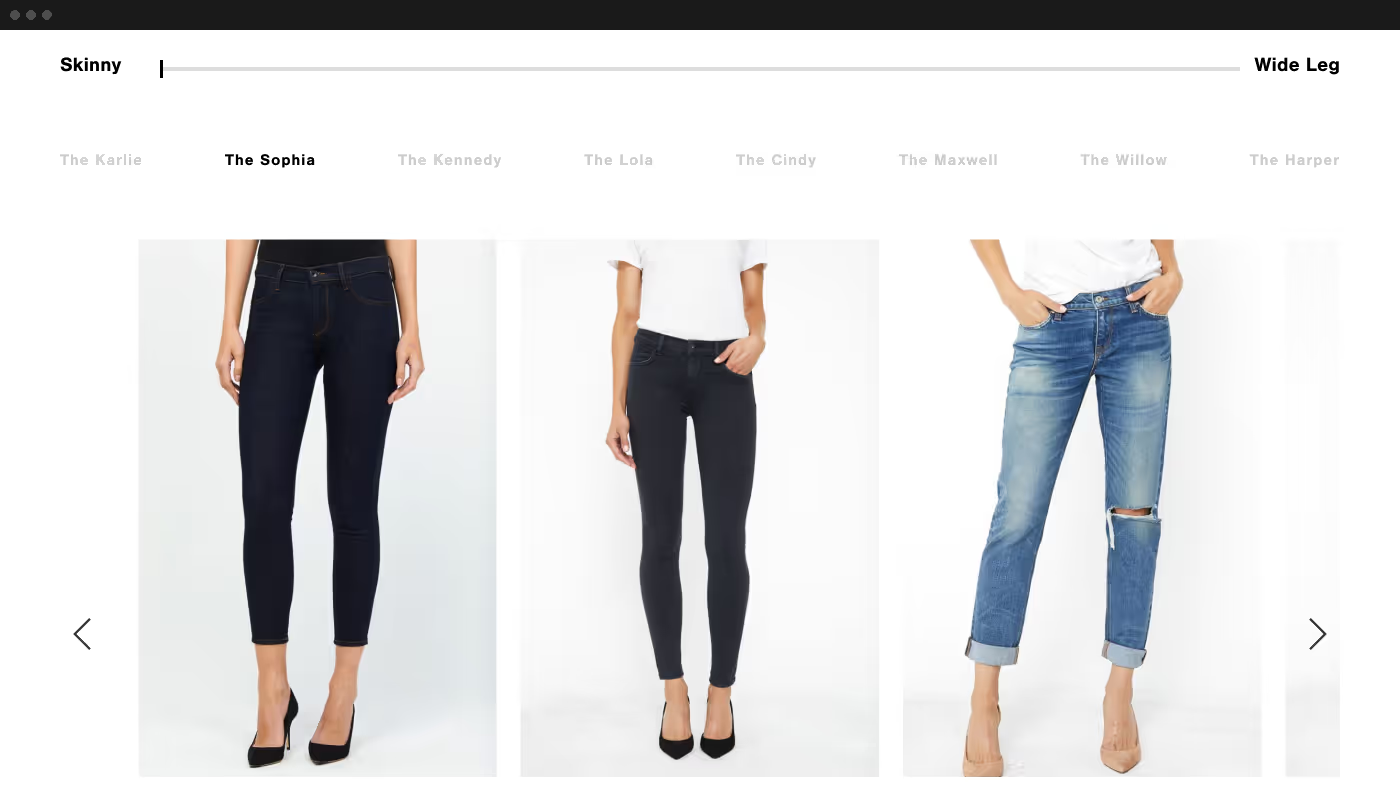
- Illustrated the variance between the each fit
- Could be navigated by fit name
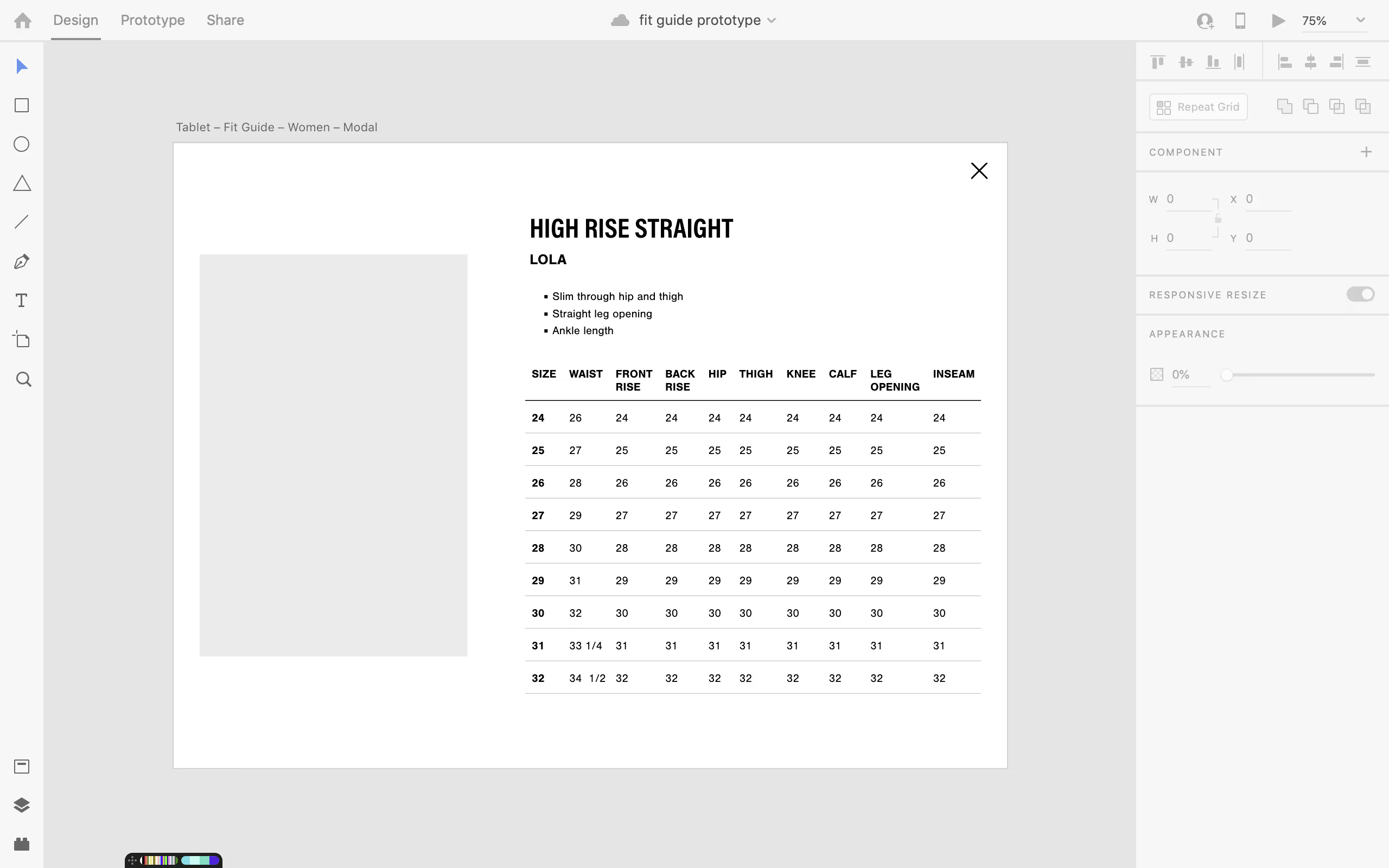
- Provided measurements
- Directed customers to their preferred fit once they discovered it
- Had an excellent user experience both on mobile and desktop

Design Phase 1
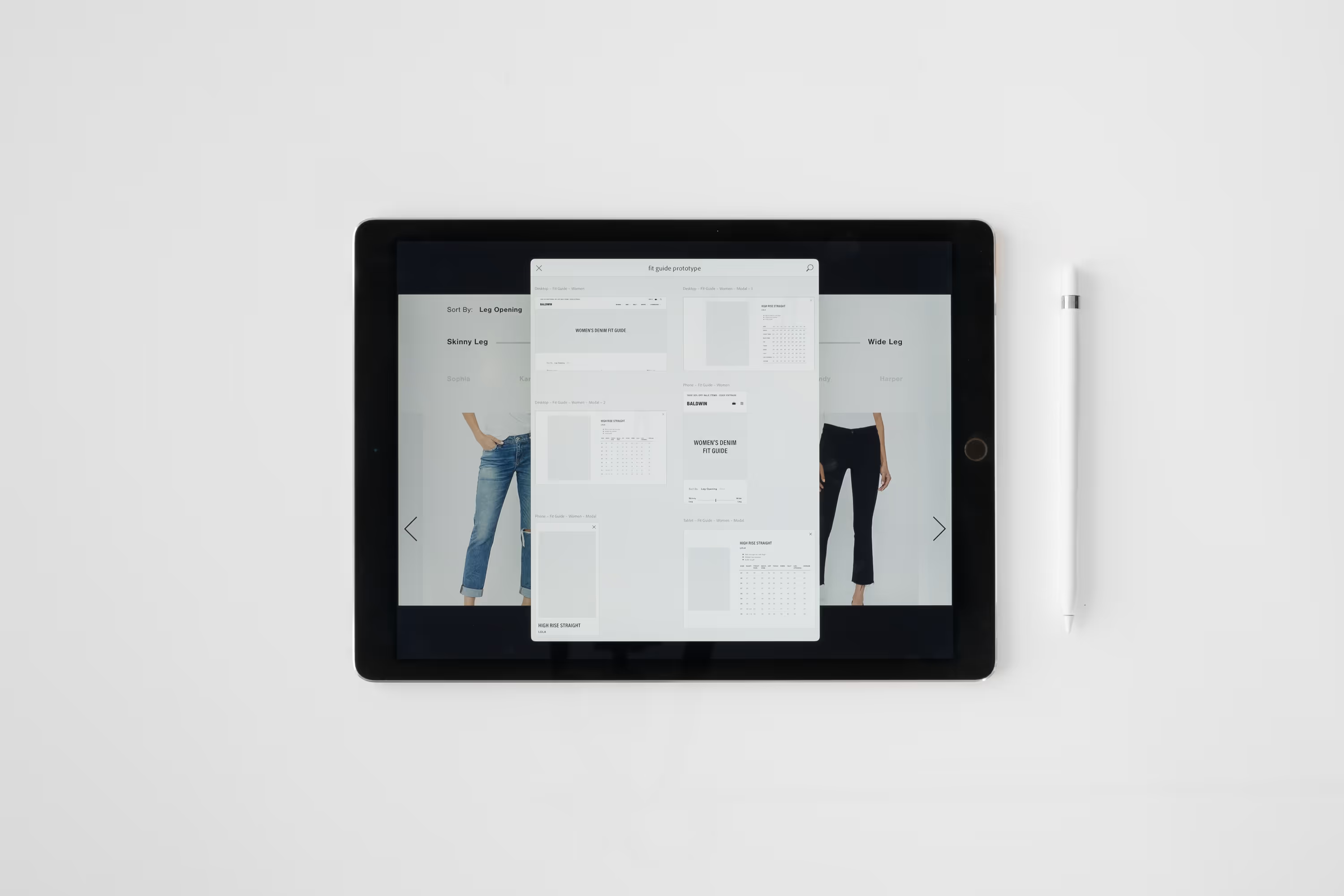
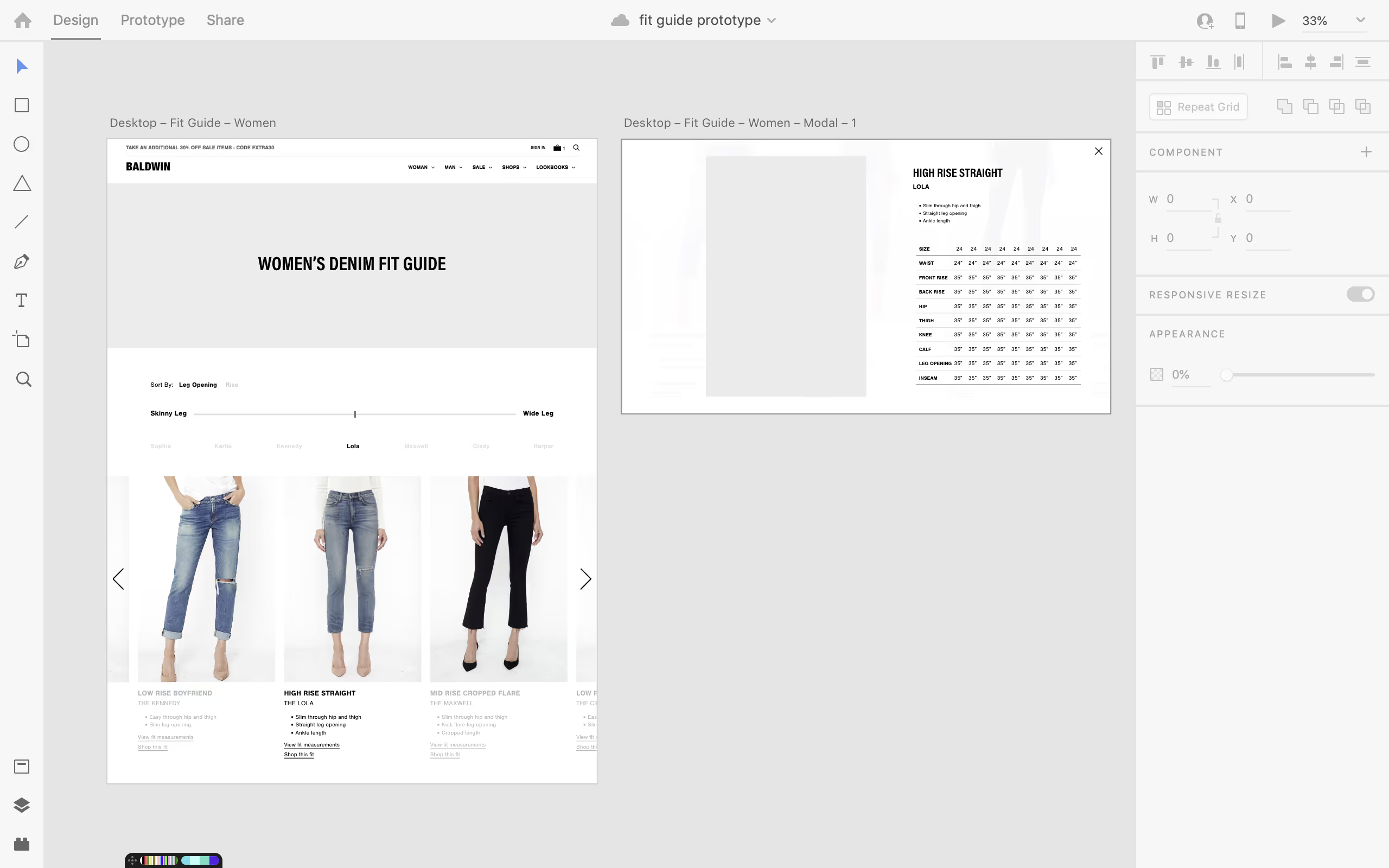
<h3 class="heading-xxsmall">Sketches, Wireframes and Prototypes</h3>
To accomplish our goals efficiently, we had an initial alignment meeting with all parties involved. We needed to get everyone on the same page, identify potential conflicts, solutions, and milestones.
With a plan of action, we commenced competitive analysis to see what tools already existed. Our research resulted in a few similar tools but all lacked what we considered to be key features to support customers. We pulled from a couple of brands but ultimately came up with our own solution that we believed brought together the best of both while introducing a more streamlined user experience.





Design Phase 2
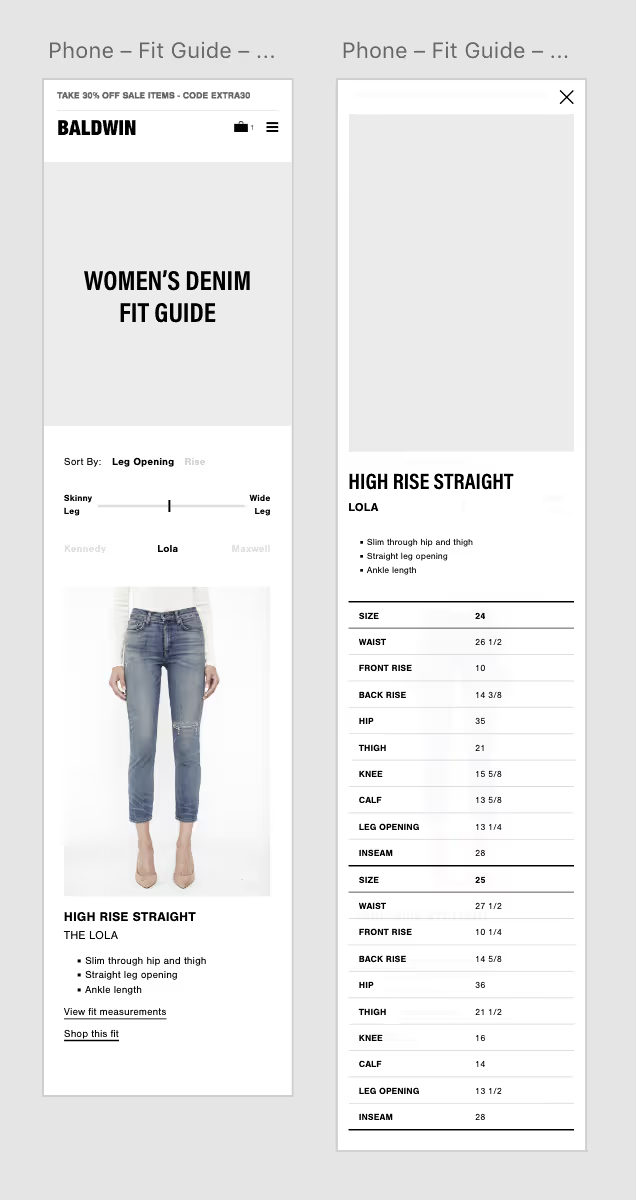
<h3 class="heading-xxsmall">Development and Testing</h3>
With a clear direction and buy-in from all parties, I moved into development. In general, development was pretty straight forward.
We ran into a few difficulties with the presentation of relatively large tables of sizing information on a mobile device. The team wanted to use modal windows but Safari in iOS doesn’t work as expected with modals. If the modal size requires a user to scroll, in iOS scrolling is very unintuitive. The background, as well as the modal, will scroll and sometimes the background will scroll while the modal will not. This required me to come up with creative solutions to keep the table concise while still intuitively presenting the information.

As I wrapped up development, we continued user testing to work out any bugs. The entire process needed to be incredibly intuitive for customers.
If there were bugs or any incorrect assumptions on the team’s part, we completely failed our objective of assisting customers in finding and purchasing the right fit for them. Instead, the customer would have had a worse experience than if the fit guide had not existed.
Resolution
The final result was what we considered to be the best interactive fit guide on the industry. The BLDWN team was super happy with the result. We saw a significant reduction in inquires regarding fits and measurements.
Testimonial
One of the hardest things to come by when working in the digital realm is finding someone who is both technical and creative. Jonathan Horst is both. I have now worked with Jonathan over the course of a handful of years and it is always an awesome collaboration. We have launched both small and major website projects as well as digital experiences. Jonathan is one of my trusted collaborators and highly recommend him.